How to get the specific image from large set images in one image using css
by Jayanthi[ Edit ] 2013-03-26 10:06:59
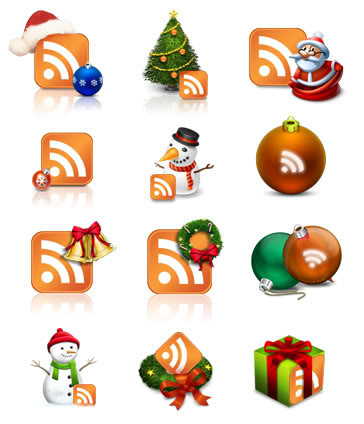
Large set of image

Get particular image from large image.
css code
.large {
height:100px;
width:100px;
background-image:url('download/feed-icons.jpg');
}
.first {background-position:-7px 0px;}
.second {background-position:-245px -9px;}
.third {background-position:-136px -2px;}
.foruth {background-position:-15px -112px;}
.fivth {background-position:-21px -212px;}
.sixth {background-position:-21px -315px;}
class applies default values for every image. Classes fisrt,fivth and sixth are example of customized icons.
html code
div class="large first"
div class="large fivth"
div class="large sixth"