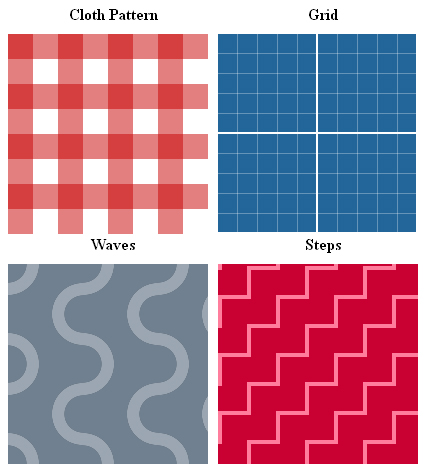
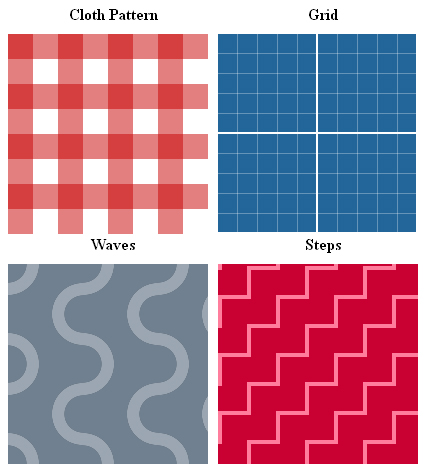
Css3 Patterns ( Cloth, Grid, Waves, Steps ) No Images
----------------------------------------------DEMO ----------------------------------------------------

--------------------------------------------- CSS3 ----------------------------------------------------
.cloth {background-color:white; background-image:linear-gradient(90deg, rgba(200,0,0,.5) 50%, transparent 50%),
linear-gradient(rgba(200,0,0,.5) 50%, transparent 50%); background-size:50px 50px;}
.grid {background-color:#269; background-image:linear-gradient(white 2px, transparent 2px),
linear-gradient(90deg, white 2px, transparent 2px), linear-gradient(rgba(255,255,255,.3) 1px, transparent 1px),
linear-gradient(90deg, rgba(255,255,255,.3) 1px, transparent 1px); background-size:100px 100px, 100px 100px, 20px 20px, 20px 20px;
background-position:-2px -2px, -2px -2px, -1px -1px, -1px -1px}
.Weave {background:linear-gradient(135deg, #708090 22px, #d9ecff 22px, #d9ecff 24px, transparent 24px, transparent 67px, #d9ecff 67px, #d9ecff 69px, transparent 69px), linear-gradient(225deg, #708090 22px, #d9ecff 22px, #d9ecff 24px, transparent 24px, transparent 67px, #d9ecff 67px, #d9ecff 69px, transparent 69px)0 64px;
background-color:#708090; background-size:64px 128px}
.steps { background-color:#FF7D9D; background-size:58px 58px; background-position:0px 2px, 4px 35px, 29px 31px, 33px 6px, 0px 36px, 4px 2px, 29px 6px, 33px 30px;
background-image:linear-gradient(335deg, #C90032 23px, transparent 23px), linear-gradient(155deg, #C90032 23px, transparent 23px),
linear-gradient(335deg, #C90032 23px, transparent 23px), linear-gradient(155deg, #C90032 23px, transparent 23px),
linear-gradient(335deg, #C90032 10px, transparent 10px), linear-gradient(155deg, #C90032 10px, transparent 10px),
linear-gradient(335deg, #C90032 10px, transparent 10px), linear-gradient(155deg, #C90032 10px, transparent 10px); }
.waves { background:radial-gradient(circle at 100% 50%, transparent 20%, rgba(255,255,255,.3) 21%, rgba(255,255,255,.3) 34%, transparent 35%, transparent),
radial-gradient(circle at 0% 50%, transparent 20%, rgba(255,255,255,.3) 21%, rgba(255,255,255,.3) 34%, transparent 35%, transparent) 0 -50px;
background-color:slategray; background-size:75px 100px; }
div { width:200px; height:200px; float:left; margin:10px 10px 0 0; }
--------------------------------------------- IMAGES --------------------------------------------------
<table border="0" cellspacing="0" cellpadding="0">
<tr><th>Cloth Pattern</th><th>Grid</th></tr>
<tr><td><div class="cloth"></div></td><td><div class="grid"></div></td></tr>
<tr><th>Waves</th><th>Steps</th></tr>
<tr><td><div class="waves"></div></td><td><div class="steps"></div></td></tr>
</table>